

Web-сервисы
Финтех
Провели серию исследований, сделали редизайн и разработали новую версию сайта для банка

Дизайн-система для оптимизации запуска новых продуктов и услуг в действии
У банка уже был сайт. Он обладал рядом характеристик, которые хотелось исправить: архитектура не поддавалась масштабированию, мобильная версия требовала отдельной поддержки. Было принято решение усилить команду банка и привлечь MobileUp
После создания единой системы, поддерживающей десктопную и мобильную версии сайта, мы продолжаем развивать сервис: переносим все данные на новую версию CMS Strapi ver. 4.2, создаем новые компоненты на сайте и проводим редизайн.
Для этого нашим сотрудникам предстояло интегрироваться в команду банка и оптимизировать запуск новых продуктов и услуг. А параллельно справиться с несколькими техническими вызовами:
обновить сайт, проработать пользовательский опыт и конверсии в заявку на сайте банка;
уменьшить время на запуск тестов и экспериментов, которые команда банка регулярно проводит;
сократить время загрузки нового сайта.

Одной из важнейших задач было разобраться с двумя сайтами банка из предыдущей серии — ведь поддерживать web и мобильную версию приходилось по отдельности. Нужно было собрать из двух половинок единый сервис и прийти к консистентности страниц
Раньше Банку Санкт-Петербург требовалось несколько недель, чтобы страница увидела свет.
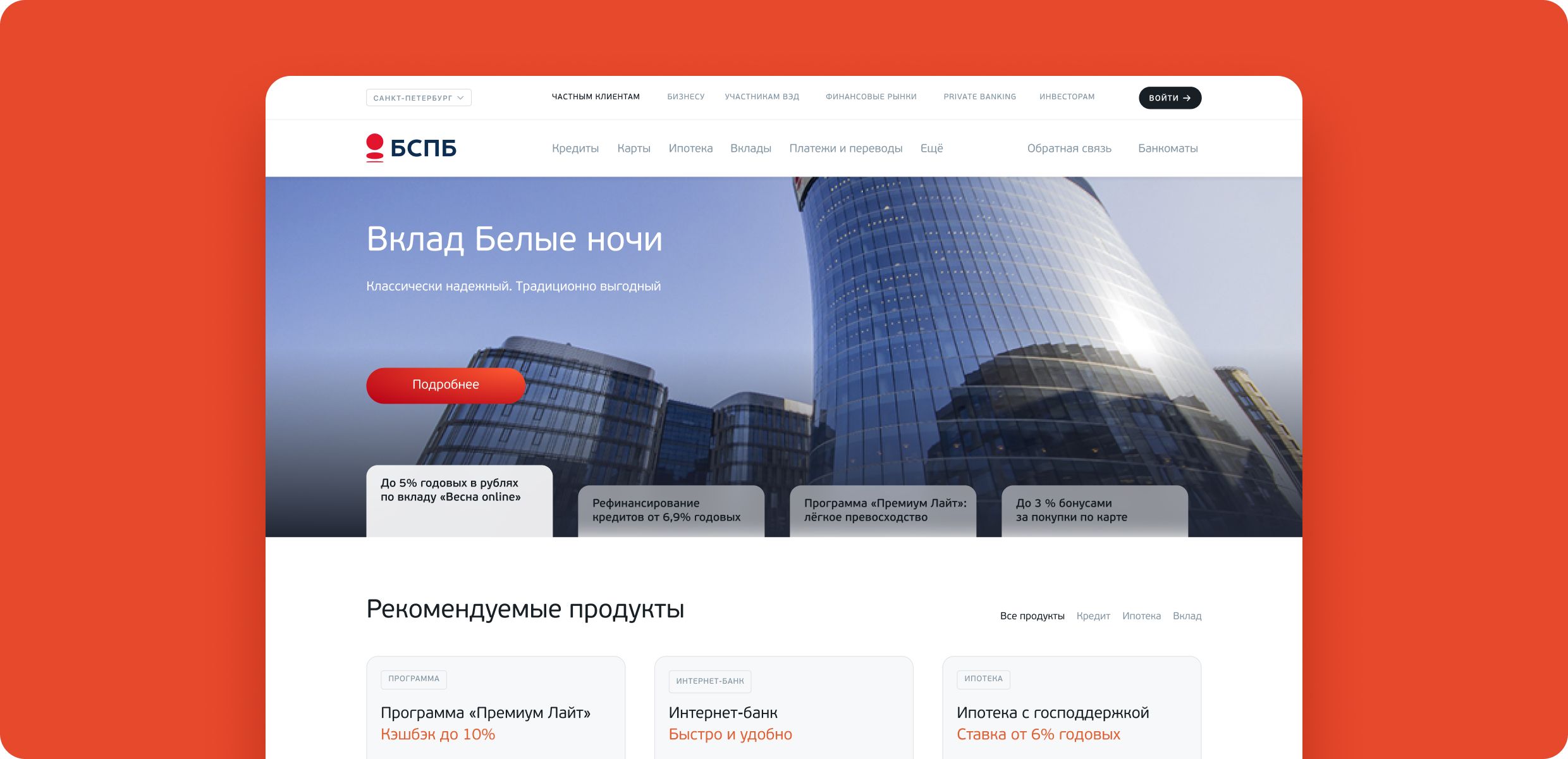
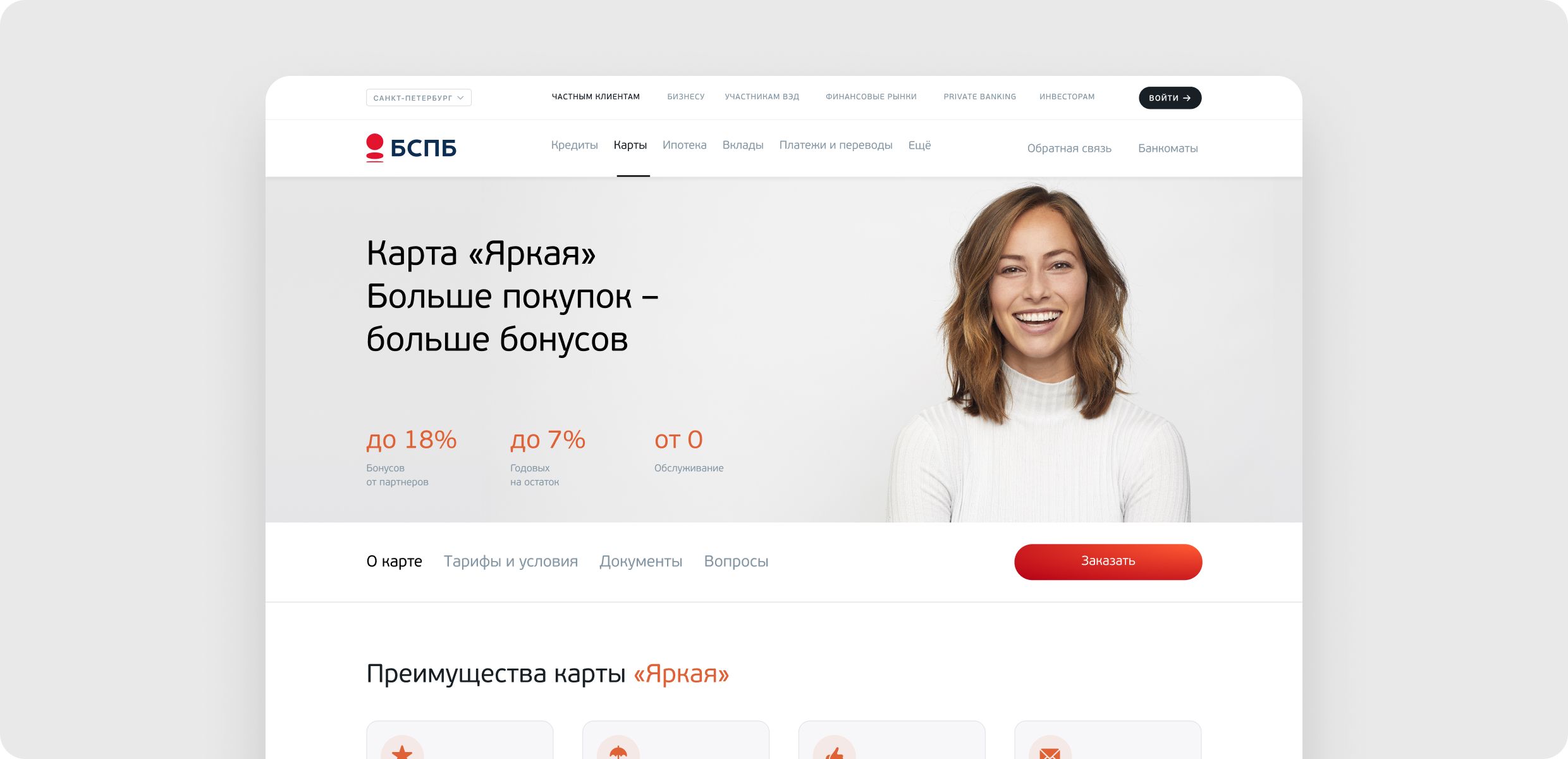
Освежили и актуализировали текущий сайт, опираясь на визуальную концепцию банка. Вместе с банком решили, что первую версию не нужно радикально менять. Стремились к эволюционному переходу, а не к революции.

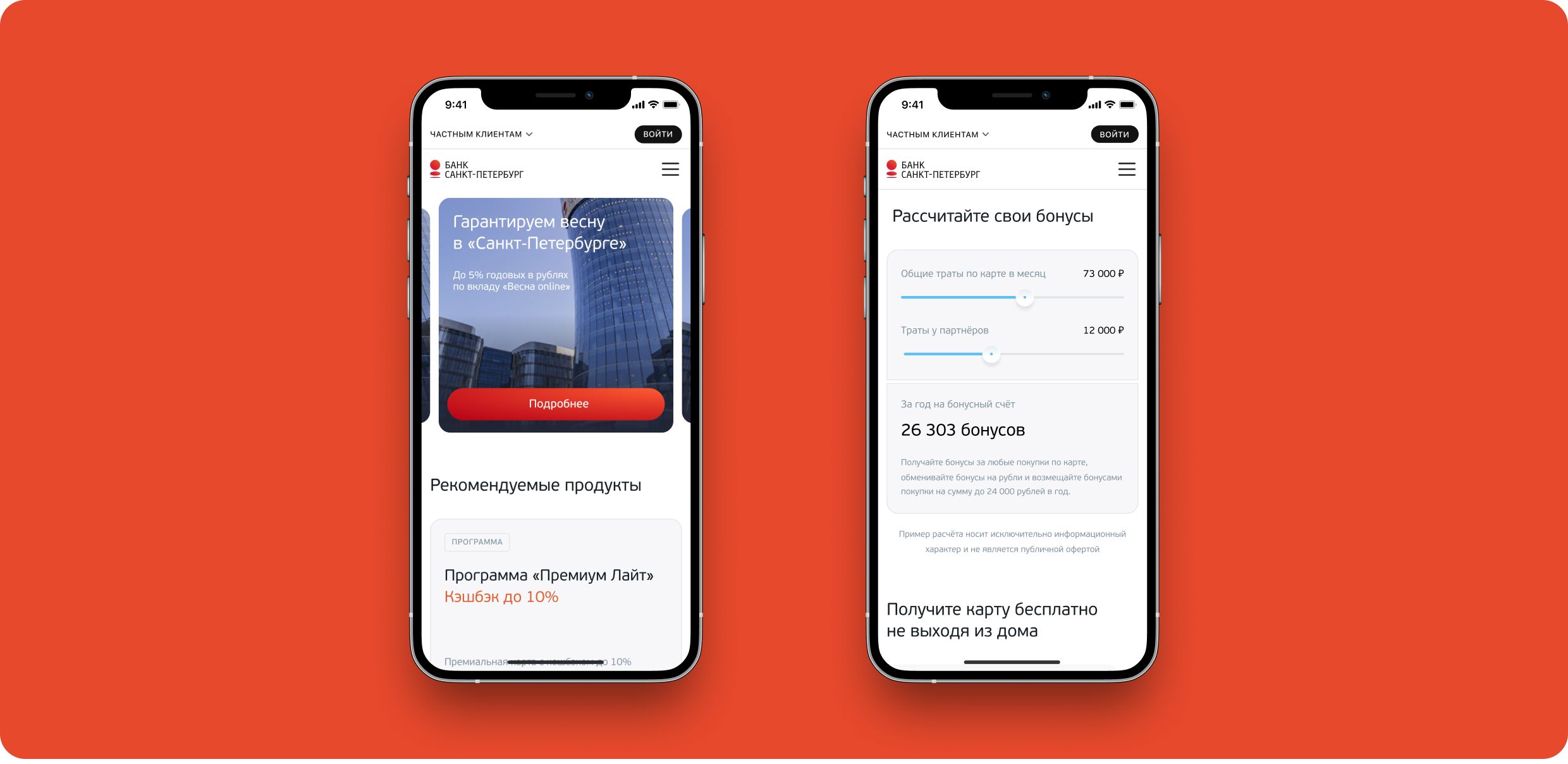
Так теперь выглядит сайт банка
Изначально проект содержал 500 страниц сайта.
Важно было держать в голове, что создаваемый контент будет переезжать в новую реальность, трансформироваться в нашу новую визуальную концепцию и жить в ней. Для оценки, отслеживания и дальнейшего развития такого массива данных мы проанализировали банковские продукты клиента и разработали список компонентов, полностью закрывающих все его потребности.
Банк принес нам достаточно подробные исследования:
описание целевой аудитории, анализ конкурентов, CJM.
Помимо этого был проведен анализ поведения физических и юридических лиц. Артефактов было достаточно — мы изучили информацию, структурировали ее и сопоставили с бизнес-целями банка. Проектирование нового сервиса начали на основе этих данных.

Бережно перенесли логику калькулятора кредитов и вкладов на новый интерфейс с учетом всех возможных фильтров и параметров, которые мог выбрать пользователь
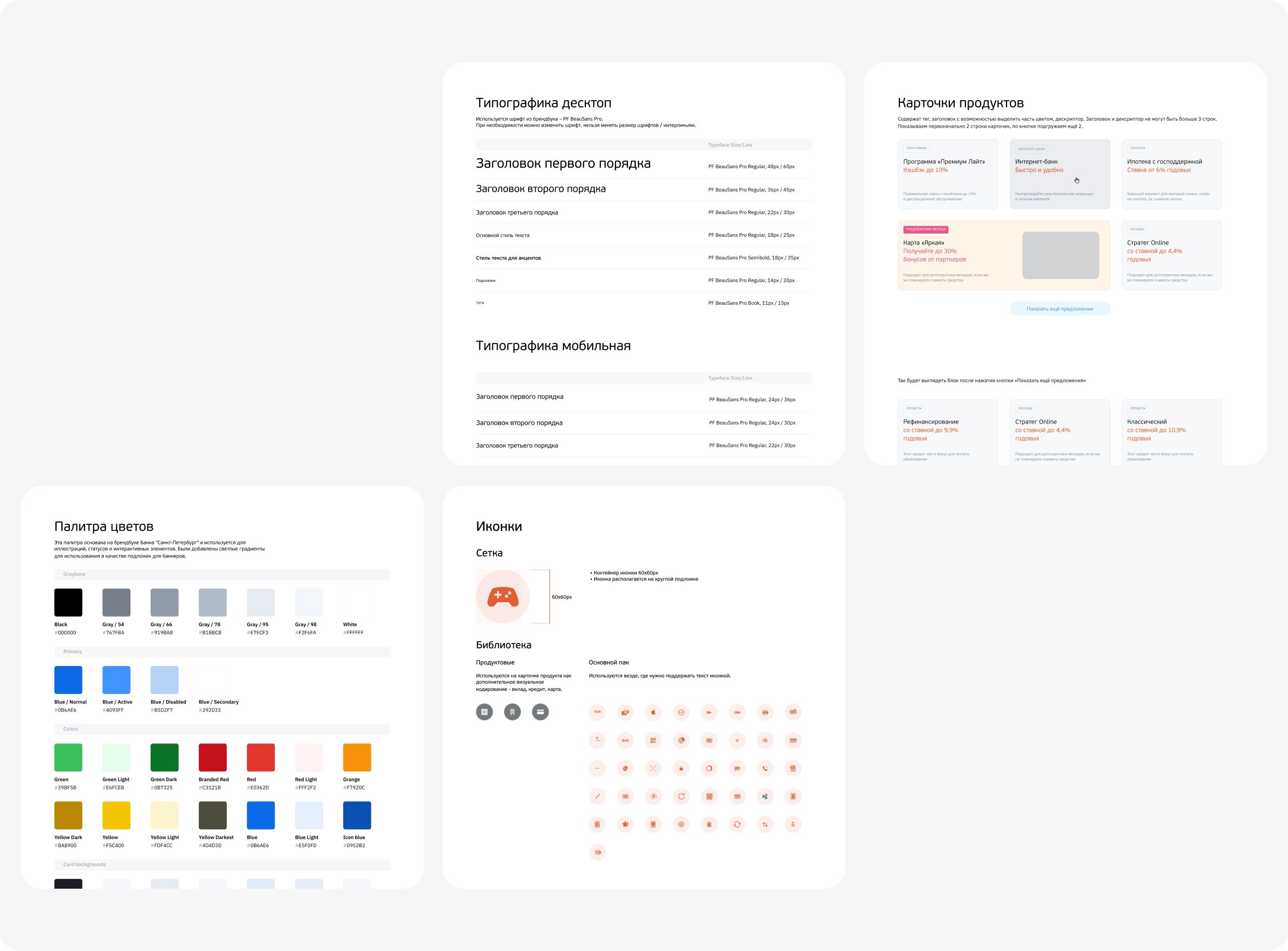
Сделали дизайн-систему, которая помогла и продолжит помогать масштабировать решение. В нее вошли все необходимые элементы для создания страниц:
Библиотека компонентов
Стили шрифтов
Отступы
Размеры
Гайд по контенту
Гайд по подбору картинок
Гайд по наследованию элементов
Библиотеку формировали итеративно: первый блок важных компонентов сделали — отдали клиенту. Ребята из банка наполняют, а мы параллельно работаем над новым блоком.
Очень плотно работали с дизайн‑командой Липтсофт, чтобы наши решения смотрелись органично для бренда и продуктов банка. Ребята из Липтсофт проработали более 200 изображений и баннеров для проекта.

Системный подход для систематизации системы
Продумали шаблон, который ускорил процесс дизайна.
Объем сайта банка большой, около 4 000 страниц.
При таком объеме очень важно продумать логику элементов и страниц в целом, чтобы с одной стороны была единая система, а с другой — возможность проявить индивидуальность и акцентировать внимание пользователя.
Не забыли про контент-менеджеров, которым предстоит заполнять и актуализировать информацию. Контент разнообразный, но страницы похожи по структуре.

Кирпичики, из которых строятся страницы сайта – более шестидесяти компонентов
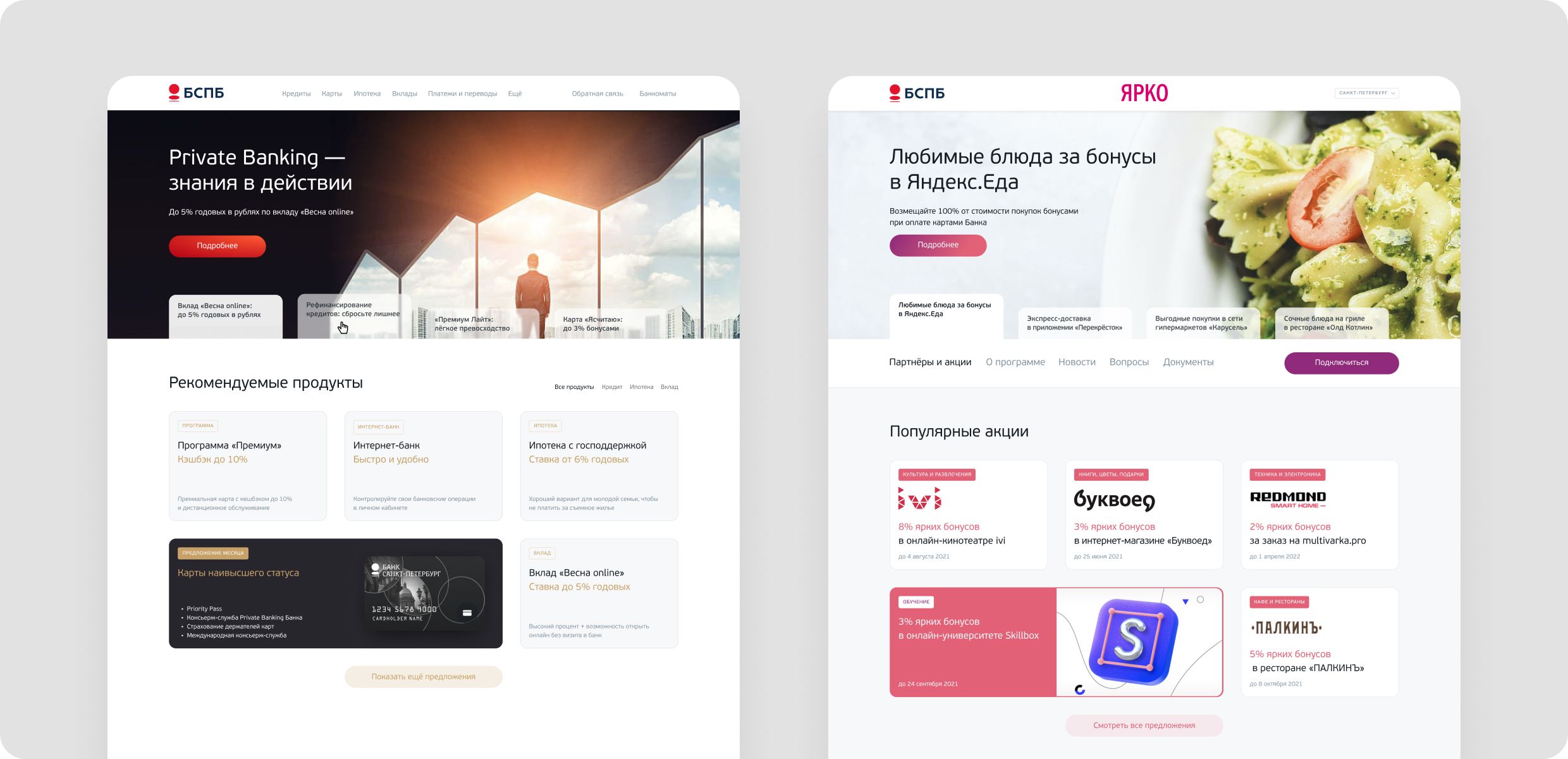
Некоторые разделы сайта намеренно отличаются от главной страницы, но в то же время они выполнены в дизайн-концепции банка, смотрятся консистентно.
Ниже примеры, как дизайн-система подстроилась под разделы «Private Banking» и «Ярко».

Легким движением кода главная страница превращается в тематический раздел с сохранением визуальной структуры

Гибкая и мощная headless CMS, которая позволяет разработчикам быстро создавать и управлять API для своих веб-приложений и сайтов.
Имеет библиотеку готовых плагинов и является опенсорсной.

Отлично подходит для создания статических страниц на React и имеет много встроенных возможностей.

Современная библиотека компонентов для React.
Мы выбрали ее из-за скорости, простоты и модульности, но шутим, что из-за названия.

Кросс-платформенный редактор на базе фреймворка Electron.
Используем для программирования инфраструктуры сайта.
Тестирование проходило в два этапа: наша приемка и тесты на стороне банка.
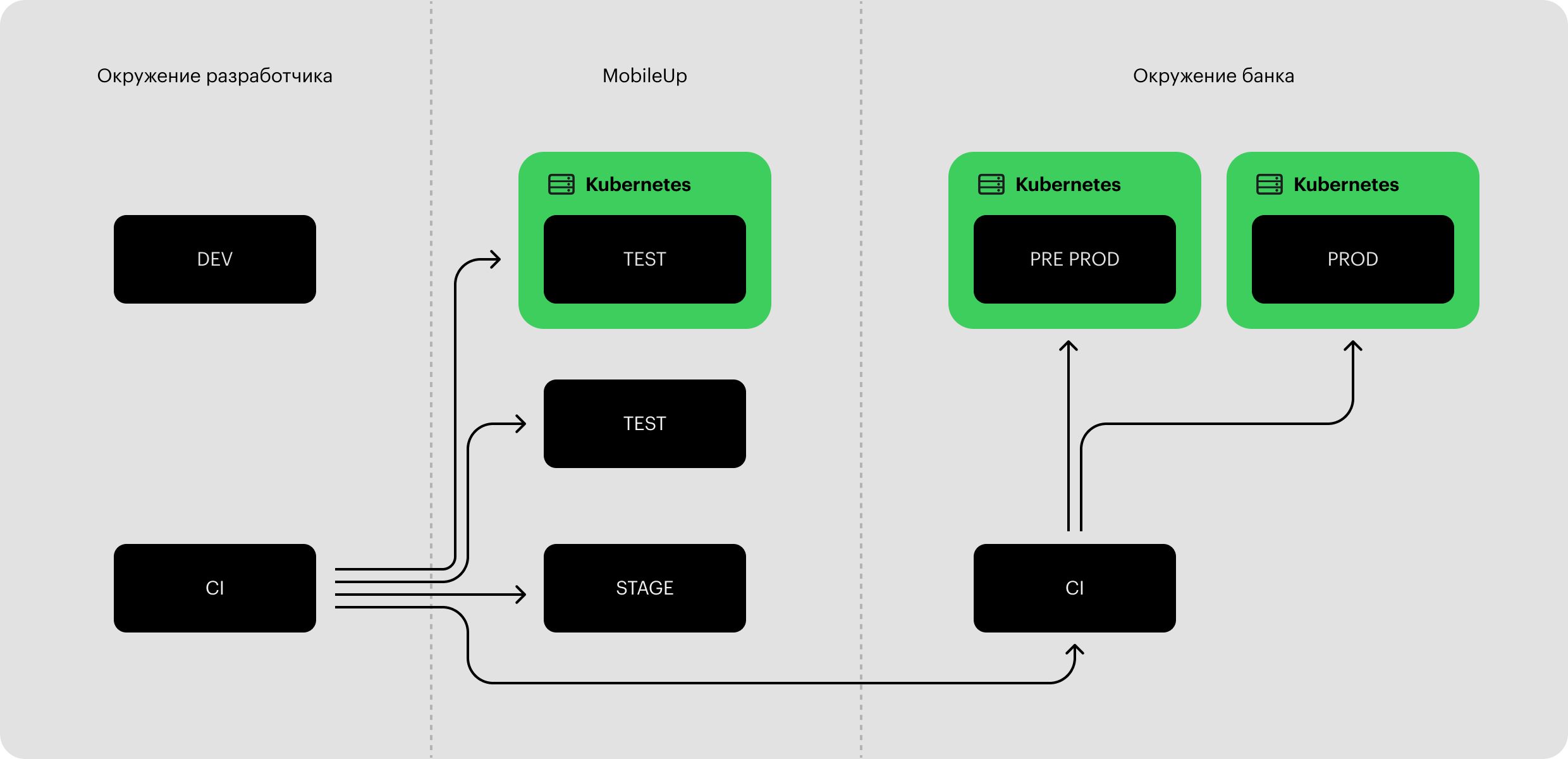
Работали в четырех средах окружения: локальная, тестовая, препрод, прод. Заказчик уже использовал Kubernetes, систему развертывания и поддержания работы серверов.
Мы развернули у себя тестовый стенд на Kubernetes, чтоб унифицировать процесс поставки приложения на серверы и исключить различия в трех окружениях:
Проходящее внутреннее тестирование в MobileUp
Идущее на тестирование в банке
Уходящее в продакшн

Здесь была схема попроще, но наш CTO настоял на достоверности
На старом сайте было две административных панели: для основной и мобильной версии. На новом мы решили использовать коробочное решение — сделали одну админку, чтобы править всеми.
При разработке конструктора сайта сначала пошли по пути создания кастомных компонентов. Быстро поняли, что это не лучшее решение с точки зрения гибкости.
Поэтому перевели компоненты в типы данных Strapi. Это решение выбрали из-за удобства. C одной стороны это готовая CMS, с другой — ее можно быстро кастомизировать и гибко подходить к верстке. Strapi позволяет встраивать собственные плагины, это большой плюс для CMS, поскольку ей нужно интегрироваться с другими банковскими сервисами.

Сайт так хорошо оптимизирован, что даже помещается в карман!
За год объём сайта вырос с 500 до 4000 страниц. В настоящее время продолжается активная публикация контента. И важно убедиться, что всё корректно отображается и работает. Для этого на проекте применяются сразу несколько видов тестирования:
по степени автоматизации — ручное;
по целям — функциональное и нефункциональное;
по позитивности сценария — позитивное и негативное;
по уровню тестирования — интеграционное, системное, операционное;
по хронологии — смоук и регрессионное.
Такой подход позволяет гибко управлять контентом и оперативно отлавливать потенциальные баги до того, как с ними столкнутся реальные пользователи.
Благодаря нашей работе обновлять страницы теперь можно значительно быстрее: мы сократили Time-to-market в семь раз. До нашего подключения публикация страницы занимала до одной недели, сейчас — несколько часов. Мы продолжаем работать над развитием сайта и его поддержкой.
Мы достигли поставленной цели — сделали сайт более динамичным и современным. Главной задачей обновления сайта было сократить время на сборку новых страниц, чтобы при этом они оставались в дизайн-системе банка.
Мы заложили в основу сайта модель конструктора, а дополнительно внедрили принцип непрерывной доставки. Теперь изменения автоматически интегрируются в необходимую среду без необходимости ручного вмешательства, что значительно ускоряет и повышает надёжность процесса развертывания. Команда, в свою очередь, более эффективно использует время, сосредотачиваясь на разработке и улучшении системы, а не на рутинных операциях.

Даже при нашем опыте такие масштабные проекты вызывают чувство трепета.
А потом наступает день релиза, и ты не можешь поверить в пройденный путь
Маргарита Вырвич
Юрий Войтеховский
Владимир Рубан
Павел Фомин
Антон Сухарев
Евгений Валеев
София Гураль
Мартынова Вера
Богатенков Александр
Довгялло Наталия
Тругуб Александр
Раздобудько Антон
Гайко Ольга
Пузанова Ксения
Аносова Ольга
Ефремова Анастасия
Худякова Юлия
Усова Ольга
Эл. почта
hello@mobileup.ruМы всегда рады сотрудничеству и новым проектам.
Опишите задачу, и мы с вами свяжемся.
Или напишите в Телеграм.
Мы все изучим и скоро выйдем на связь