Redesign and development of the GorodPay mobile app for the transport system
iOS
Android
HMS
Transport
Intro
MobileUp maintains the app carefully: we design new functions, create UX/UI design, and develop a service for city residents

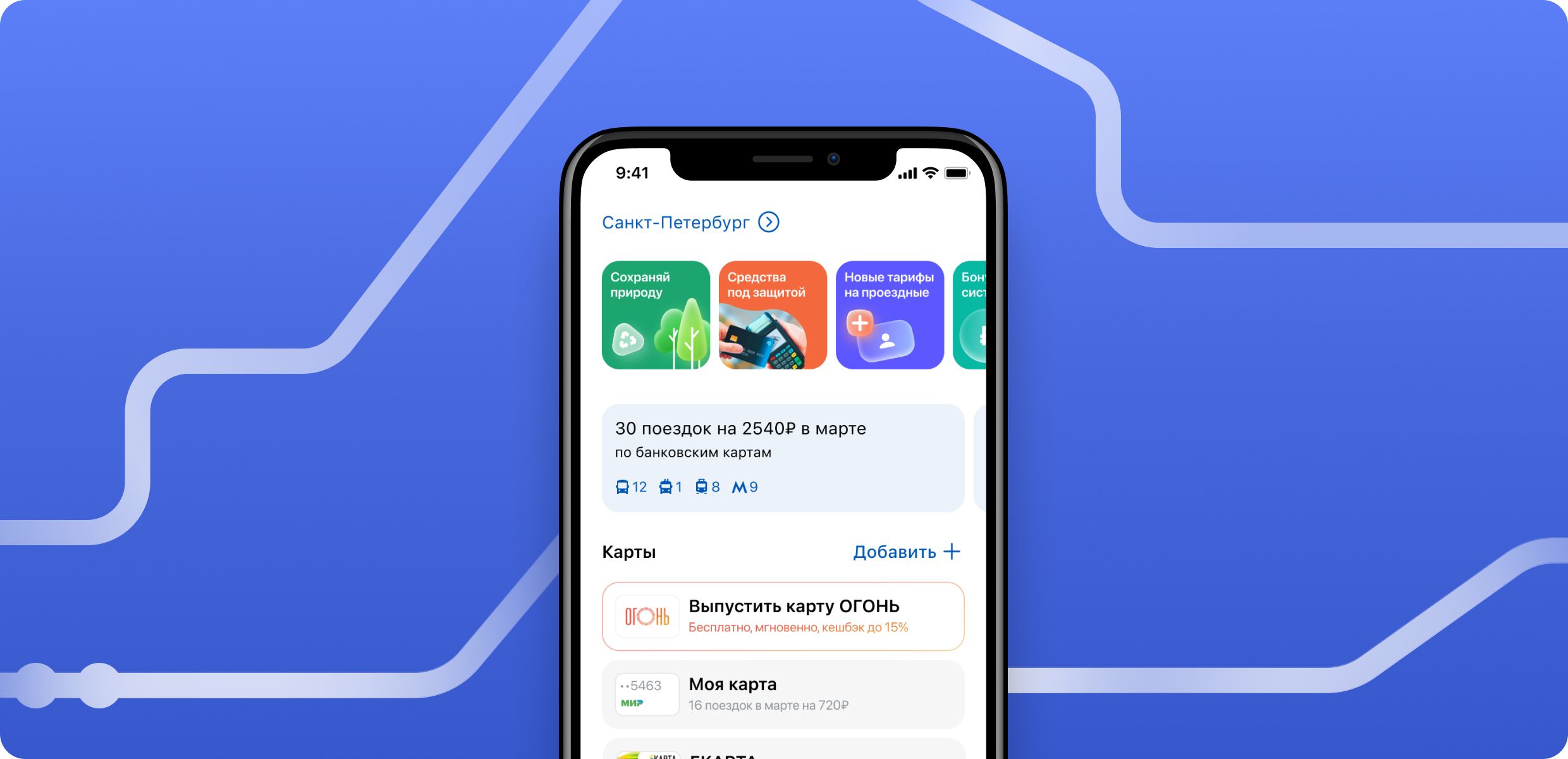
The main screen
Intro
GorodPay is a multifunctional platform that simplifies residents’ interaction with public transport. The customer already had an MVP version of the service, and we should join the project seamlessly and expand the functionality in a short time.
Task
We had five months to refine the application to the required level — to introduce new functions and opportunities for users. Especially, we are talking about the transport card implementation and tracking transport within the service.
It was important not to rebuild the project from the scratch, but to pick it up and carefully lead it to the desired result

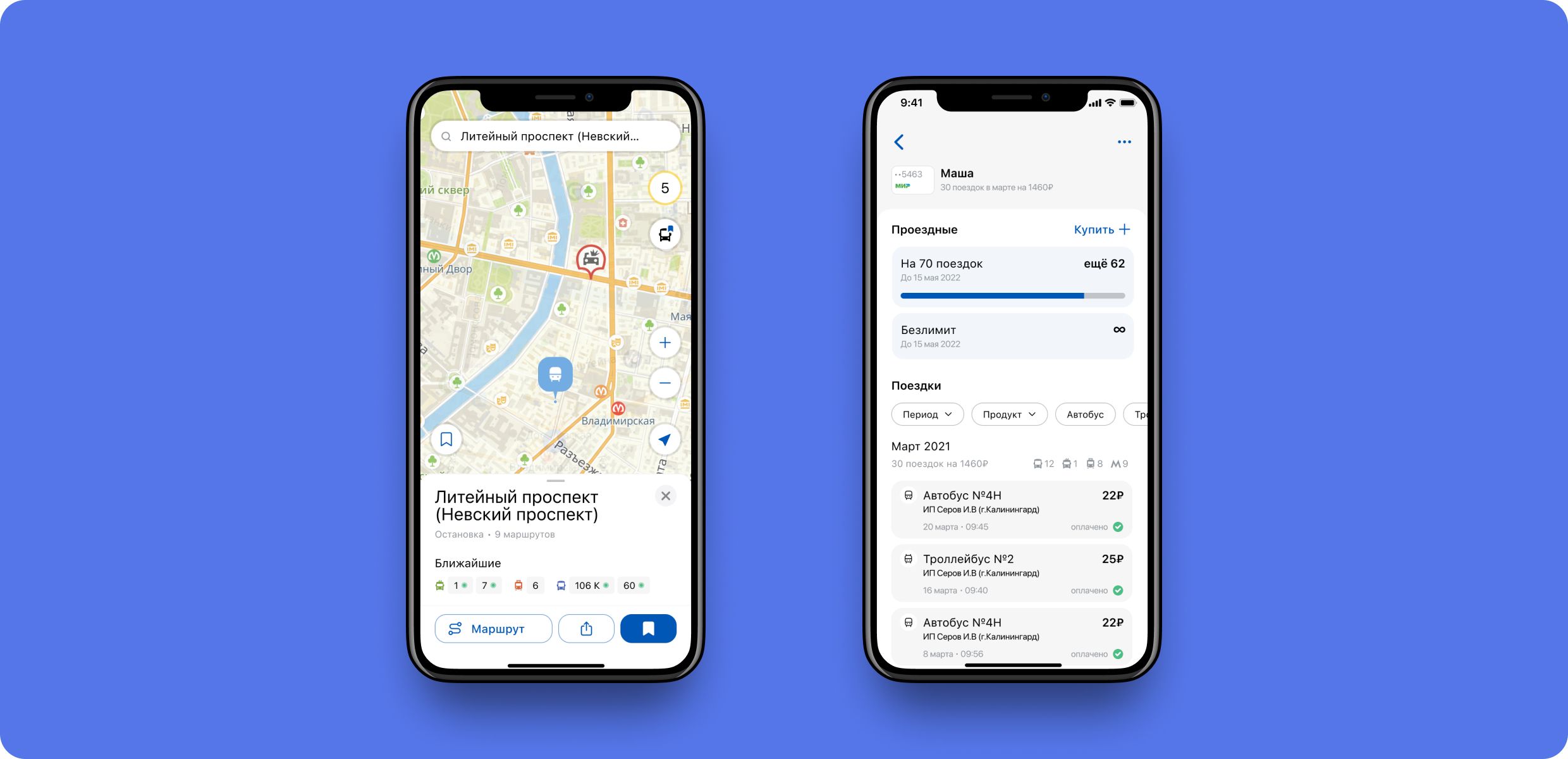
The City map and Travel history screens
Solution
Our solution is based on the principle of providing relevant content to the user.
All we need is to know where the user is located. Then we customize offers and content based on this information.
Analytics
We start every project from this stage and pay great attention to analytics and data. Here’s what we’ve done at the start of the project.
Transport card research
Regional transport solutions analysis
Admin panel UX audit
Customer journey optimization
Transport card research
We studied all existing world practices, transport applications used in Russia, and their features. There were too many. For example, one card could be replenished unlimitedly and all funds are recorded at once, but another card can be replenished only once. There are also two types of payment/balance: delayed and off-the-book payment. We deeply plunged into the topic, figured out the intricacies and supported it in the UX/UI design, and worked out the necessary scenarios.
Заголовок

The app means a lot to us as a company from St. Petersburg. We have been developing a product that we will use in real life: view a card status, analyze transport costs, replenish funds to the local transport card (we call it «Podorozhnik») with comfort, and get up-to-date information. Such an integrated approach had been applied only in Moscow before, but now we keep in step with it.
Regional transport solutions analysis
We studied transport apps in different cities and tested more than a dozen services. The MobileUp team identified several interesting features that were offered to the customer — for example, QR code payment, which we are going to implement in the next series.
Admin panel UX audit
We conducted a UX audit of the already existing customer’s admin panel. The MobileUp team thought about how to make the admin panel more convenient and speed up operators’ work. So we provided recommendations for improvement. Some of them have already been implemented — we have reduced the number of transitions within the interface and revised the data aggregation methodology.
Customer journey optimization
Users don’t move in mysterious ways. At the start of the project, the customer holds a presentation where he told us about the research and the internal UX team’s recommendations. We also conducted our independent audit, the outcome of which the MobileUp team created an updated and improved main screen design. We added integration with Yandex. metric to track the business performance of the app. The MobileUp team created events for the client’s main actions to analyze the customer journey and understand the conversion.
Заголовок

GorodPay became an interesting challenge, as it was necessary not only to optimize the customer journey that had already existed in the application but also to add a new one. To do it we had to dive into the wonderful world of transport cards in the Russian Federation, where every card has its characteristics, both in terms of the main principles of operation, and the opportunities provided through the API.
Do you have a similar task? Let's discuss!
UX/UI design
We had no intention to change the application completely, quite the contrary. It was necessary to join the project seamlessly and continue to develop it.
We kept the existing style, carefully added new sections, and improved the old ones.
The redesign of the main screen became one of the biggest changes there because we rebuilt its logic completely. Now the user sees all transport cards at once and can add new ones, or replenish old ones.

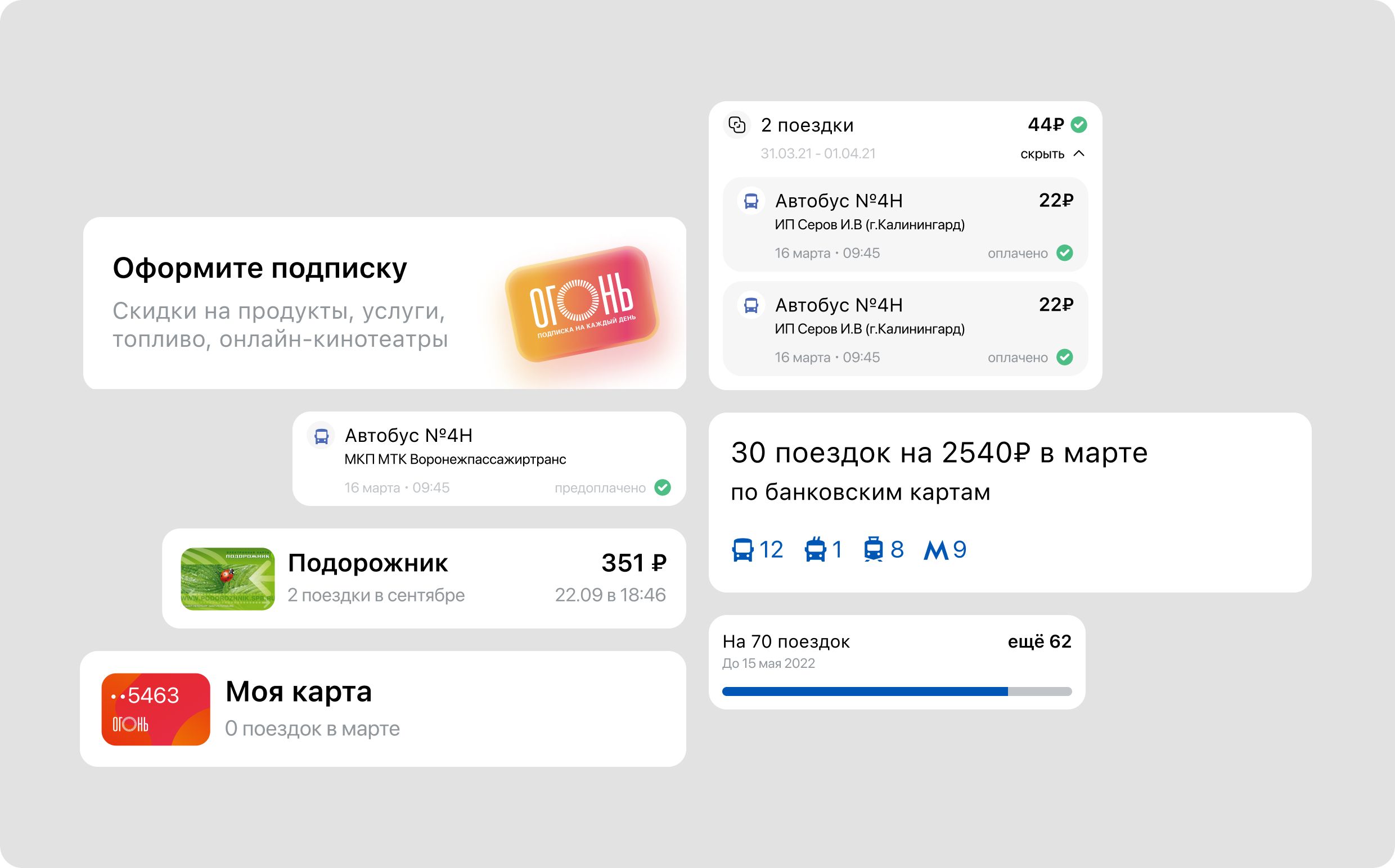
The screen with some components
Design vocabulary
We carefully rebuilt the elements and created a new design vocabulary that is easy to develop and maintain. We could keep the visual style of the app and improve the elements to speed up further development.
Заголовок

It’s a big pleasure to work on a socially significant project that you also use in real life. Oh, all these promotional materials in jitney cabs and buses. What a joy to see your screens on posters.
New functions
The app is a full-fledged part of the city transport infrastructure. We wanted the user to have more interaction points with transport within GorodPay.
The next sections were added:
Profile
Transport cards: add a new card or replenish a previous one
Analytics on trips
Updated payment/balance, trip history, and statistics for the month
Maps
Routes around the city, schedule of transport, navigation mode
Region-specific content
Select a region and the application adapts to it.
Development

Working in turbulence. The MobileUp team came in at the moment of sanctions change but could adapt the app rapidly to let it stay useful in the new reality.
We were going to add cards to the Wallet — so, we started to work out a QR code payment strategy when we were left without wallets. When Apple Pay and Google Pay left the market of Russia we replaced them with Faster Payments System elegantly.
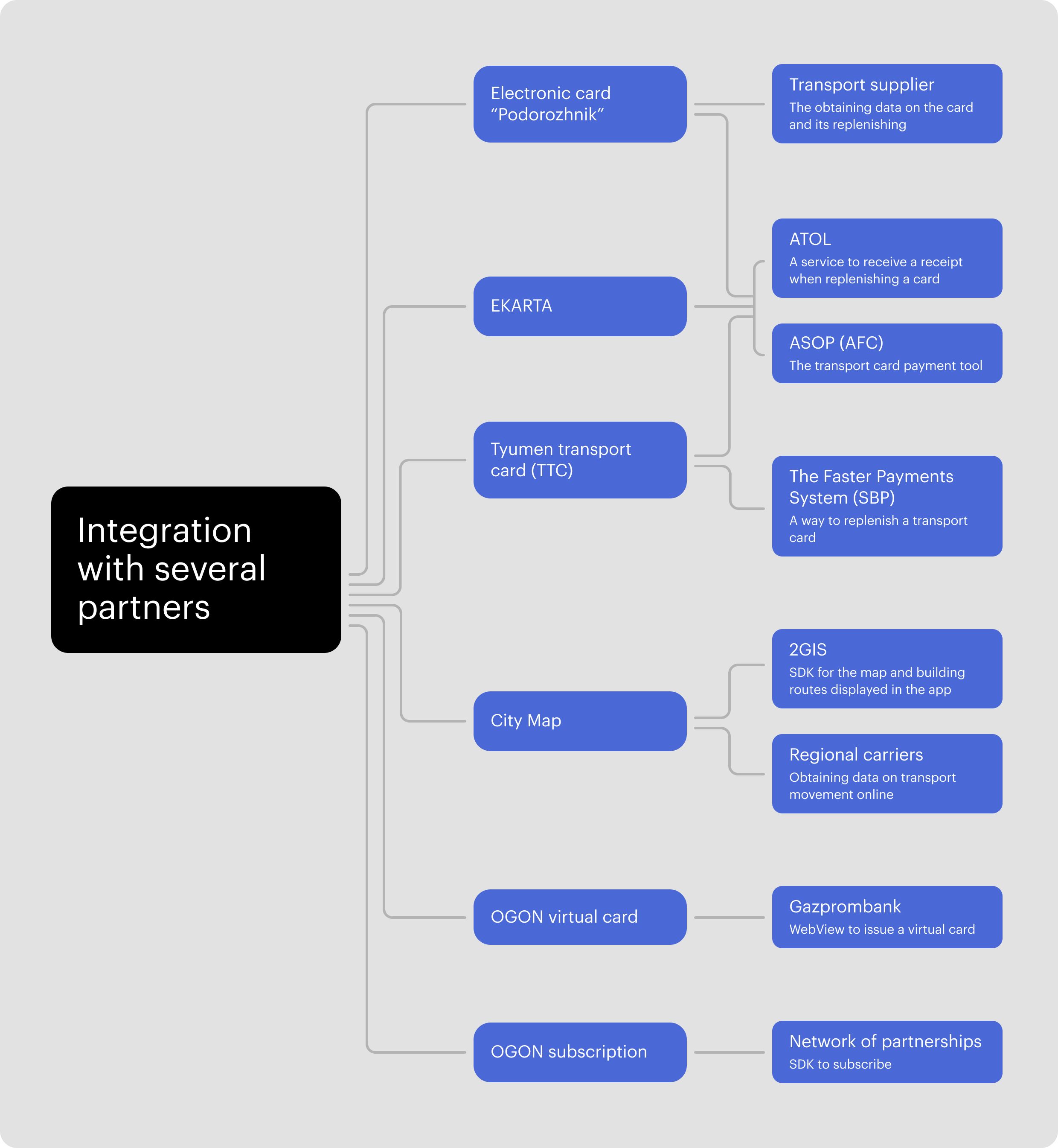
Architecture
We worked with MVI — a new for the MobileUp team architecture pattern. Our developers were Clean’s adherents, but that didn’t stop them from figuring out the unusual approach quickly and starting working on the app with lightning speed. There was no goal to rebuild the project to follow our canons, we adjusted to the existing ones.

An interesting task was to make all of them friendly to each other and make the integration invisible to the user.
NFC
Now you can add a transit card via NFC to your Android device. It is much easier than manual data entry — the probability of mistakes is higher when you need to enter more than 20 numbers.
Before implementing this, our developers first checked whether it is technically possible to do it.
As weird as this may sound, we had no keys to Podorozhnik. Egor, our talented Android developer, figured out how to get out of the situation — he made a demo version of the service to help us learn more about Podorozhnik and understand what data we could get from there. Spoiler: most of all we needed user IDs.
Заголовок

We made a demo version of the app and used it to look at data on Podorozhnik and what we can read from it. We added this feature to the app based on research and demo.
Splitting builds
This is our first project where Android builds were divided into Huawei and Google ones. Google Play does not tolerate third-party service builds and threatens to remove applications if it detects unidentified objects. The build will use Google services if the application is installed on the phone purchased before the sanctions. If the phone is post-sanctioned, the build with HMS will be used.
Interestingly, Huawei’s operating system is called Harmony. It works on an Android basis.

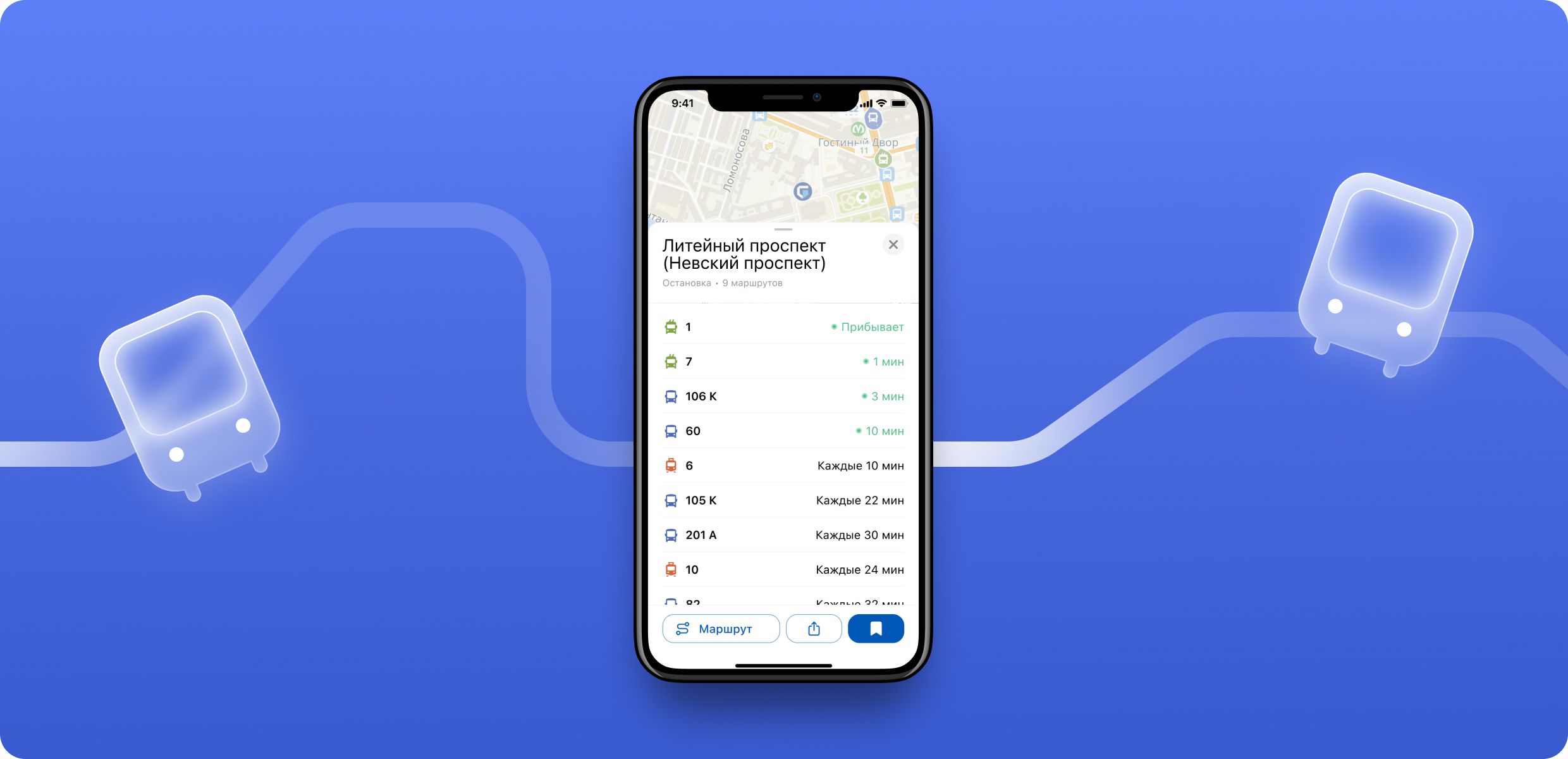
The screen demonstrates how some buses come closer
Barcode scanning
The transport card has a number, but it is pretty long — about 20 characters. It is inconvenient to enter it by hand, so we made it possible to add a card to the app using a barcode.
Заголовок

When you get a chance to work on an app that will be useful to all the residents of your country in the future, difficulties lose their power. Unusual architecture, working with uncommon APIs, and integration with partner services — all these challenges were worth the cost. Once I saw a random person on a bus replenishing Podorozhnik through GorodPay, and I realized — it was worth it!
Push notifications
We added push notifications to inform users. Now they receive information on a card status without opening the app.
Backend development
The backend has been developed by the DEX team, our partners. We have built a good relationship with them and do great things together. We get used to applying such modern practices as Backend-Driven UI to display icons right from the server to update content faster. Besides, these guys helped us to implement the option to create region-specific content. For example, we could demonstrate different stories depending on the region.
Заголовок
This is not just a project, but a brainchild of our DEX team. We have developed it from scratch, laid the foundation, and had to overcome many difficulties. We were imbued with ideas and tasks facing the team during the work on this project. The DEX team has already seen the results of the work. The audience grows and some processes become easier for our users. And it motivates. There are still a lot of things to do, and I am pretty sure we could make our project useful for users.
Besides, I want to thank our MobileUp colleagues, the Infoseti heads, and other partners — we became a good team.
Testing
Non-traditional methods were used together with the usual ones.
Above the ground
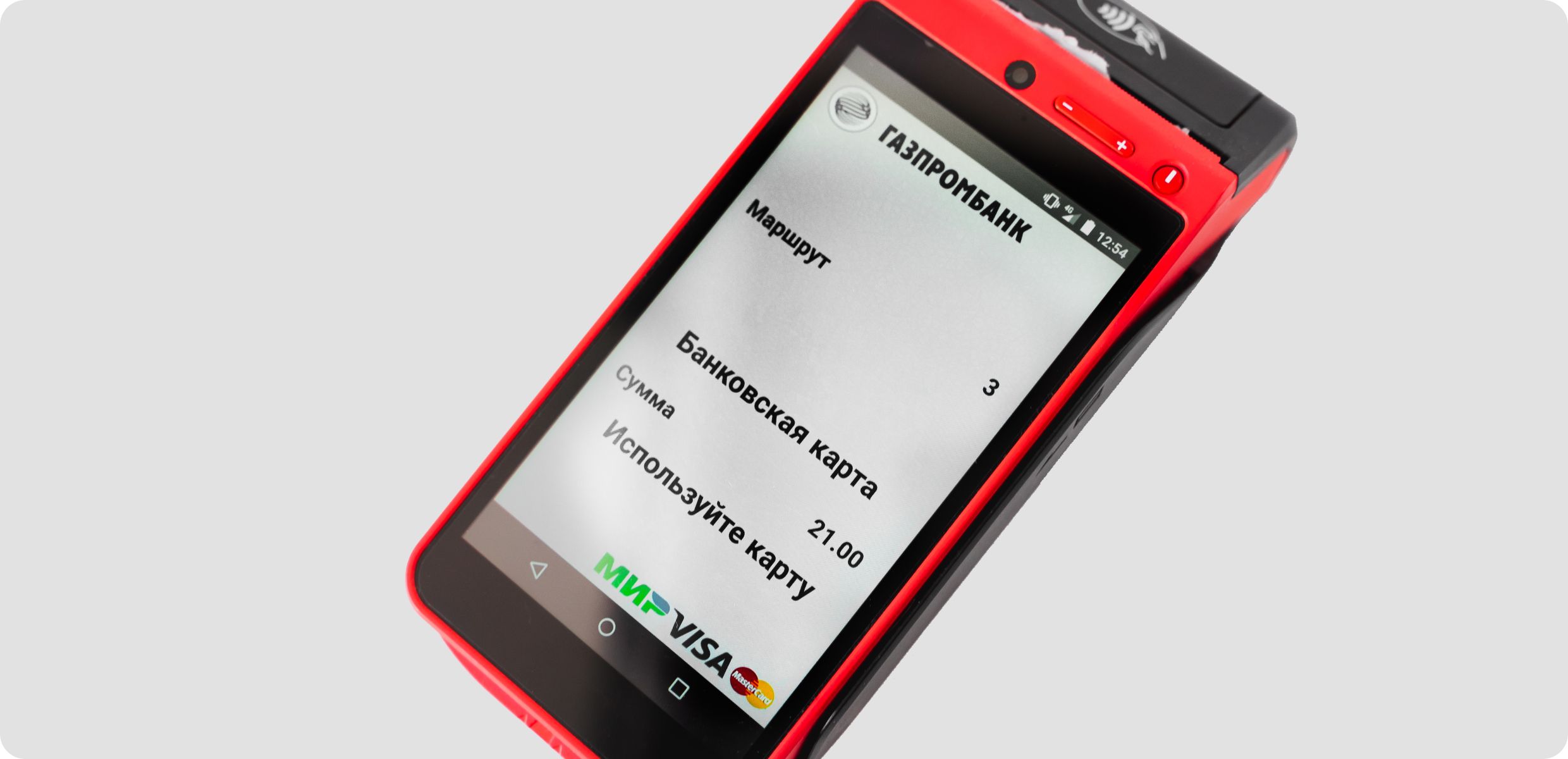
We practice functional testing on the project: regression testing and smoke one. The MobileUp team tested whether the stop lists work correctly on a special terminal. We also wrote test cases to run new builds. However they changed periodically because of the sanctions, but we did not forget to use common sense.

The most important rule was not to press the «close the shift» button.
The terminal moved to our office to bring the testing conditions closer to the field or bus ones, to be exact.
Заголовок

This is one of the projects where we were able to build a clear and well-coordinated cooperation mechanism between all teams, and erased all boundaries as well. Nobody determines who’s who there, because all of us are members of the GorodPay team.
Under the ground
Not only the QA department took part in the testing, but the whole MobileUp team. The project manager Margarita connected all our transport cards to her account. She went to the subway several times a day to check the replenishment of transport cards in real time. Margo wrote down every card replenishment manually to be sure that everything worked smoothly for users.

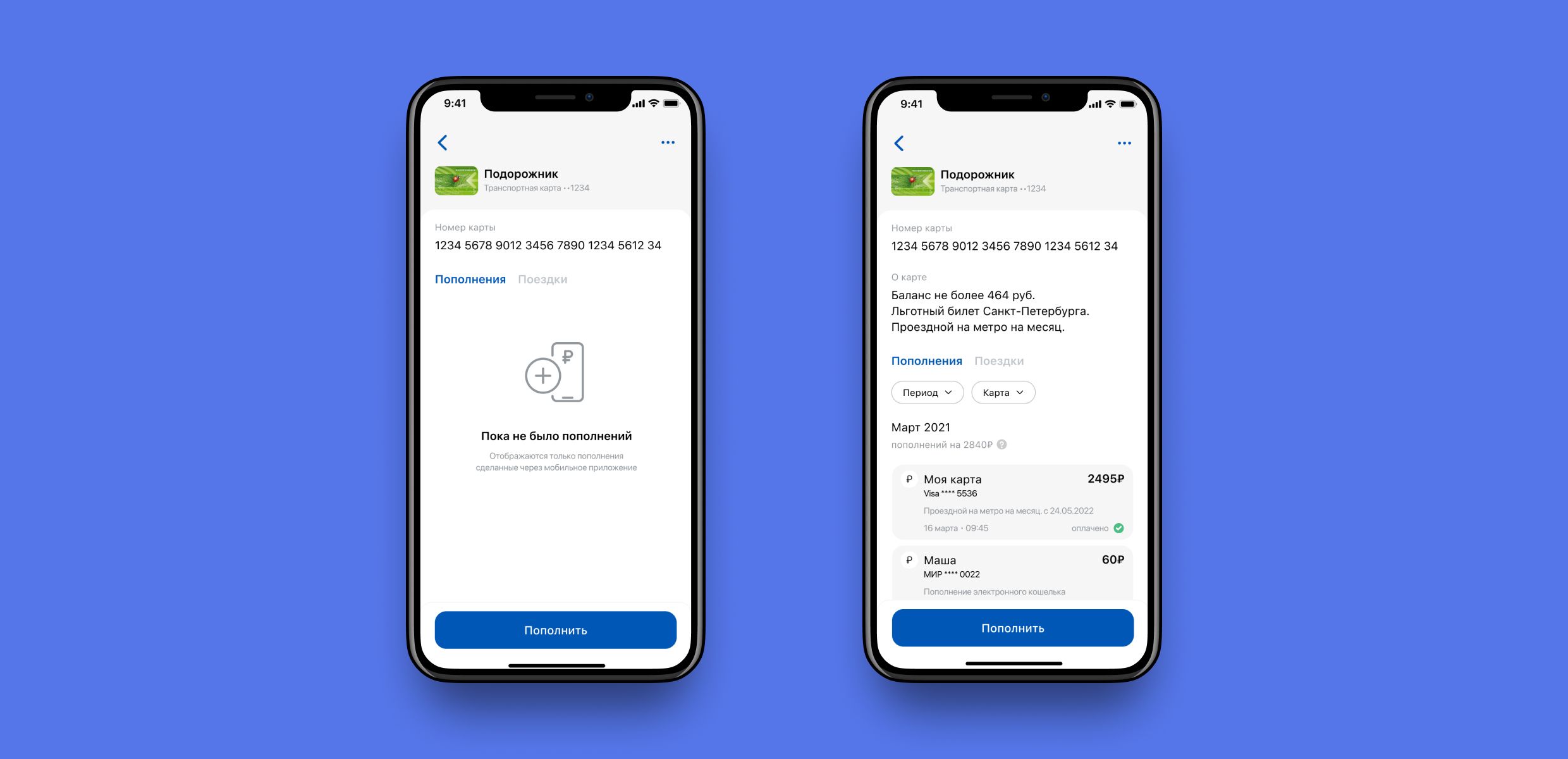
The screen with electronic card «Podorozhnik» data
Development
We got it to 5 months and launched the product’s new version in cooperation with the GorodPay team. We are going to continue to develop the idea of content customization for the user to make GorodPay even more useful.
A word from Alexey Skogorev, the customer:
Speaking about the future, our mission is to make convenient and seamless payments for all trips, not only on public transport through the GorodPay app. At the same time, we understand that some regions have their transport habits, and transport cards — «Podorozhnik» in St. Petersburg or «EKARTA» in Yekaterinburg, for example. And now there is an opportunity to replenish these cards using the GorodPay app. It is no secret that about 90% of the residents of St. Petersburg use the «Podorozhnik» card. Well, all the stars are aligned there. The guys from the MobileUp team were just the «Podorozhnik» card users before, but now they also participate in the improvement and development of the service for replenishing this transport card.
Our goal is to improve the quality of Gazprombank (JSC) transport projects in all regions of our presence and even more. The first steps have been taken, we see the positive feedback from our users and we are ready for the next level.
Заголовок
It should be noted that all of us: both the DEX team and the MobileUp team, as well as all other participants of the GorodPay project, are a well-balanced orchestra of high-level professionals. It means that achieving our goals is a journey along the beaten track.
Project team
The MobileUp team
- Analyst
Tim Mostivenko
- CTO
Evgenii Valeev
- Art director
Alexandr Yudin
- UX/UI designer
Ivan Andreev
- IOS developers
Pavel Petrovich, Maxim Aliev, Denis Sushkov, Nikolai Chausov, Vitaly Vishyakov
- Android developers
Arthur Artikov, Artem Skopintsev, Egor Belov, Denis Fadeev
- QA engineers
Irina Moiseenko, Daria Kurkina, Ilya Zelensky, Evgenia Lozovskaya
- Project manager
Margarita Virvich
The DEX team
- Analyst
Bryazu Michael
- Design Lead
Panfilova Tanya
- Backend developers
Sergey Fetesko, Anatoly Sirik, Vitaly Chaban, Alexey Mospan
- Frontend developers
Alexandr Granevsky
- DevOps
Dmitry Ignatiev, Vadim Sabadishin
- QA engineers
Anton Voloshin, Jeanne Angan
- Project manager/Architect
Max Tonkoglas
Collaboration
contacts
0We are always glad to cooperate and work on new projects
Describe the task, and we will contact you soon. Or you can always text us on Telegram.
Let’s get to know each other!
Your application has been submitted successfully
Thank you! We will contact you soon